
收录于2023-11-24
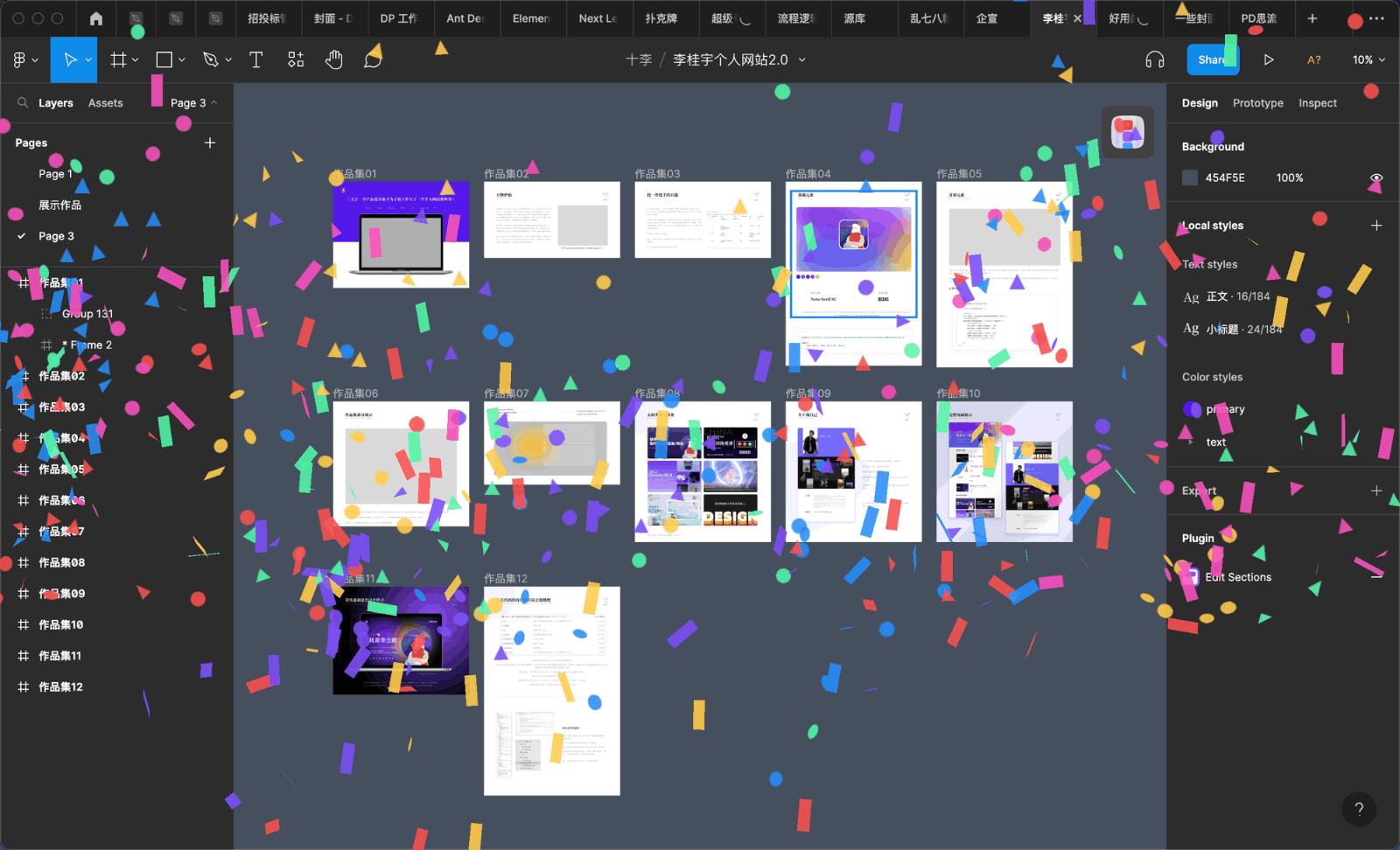
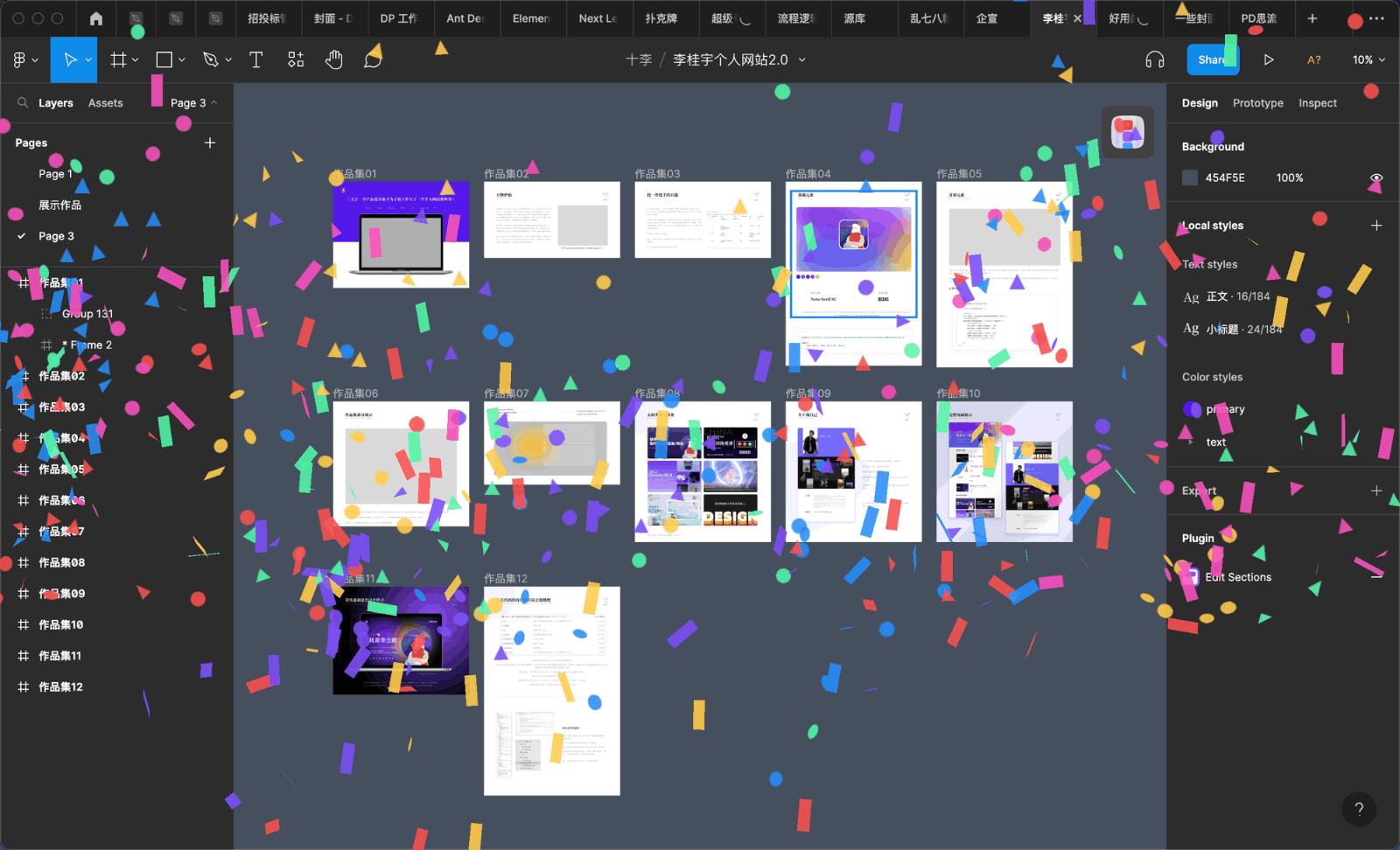
Figma插件:基于画板的位置自动排列图层顺序










简介:
根据你的 Frame 在画布中的相对位置,从左上到右下,自动排列图层顺序。
使用场景:
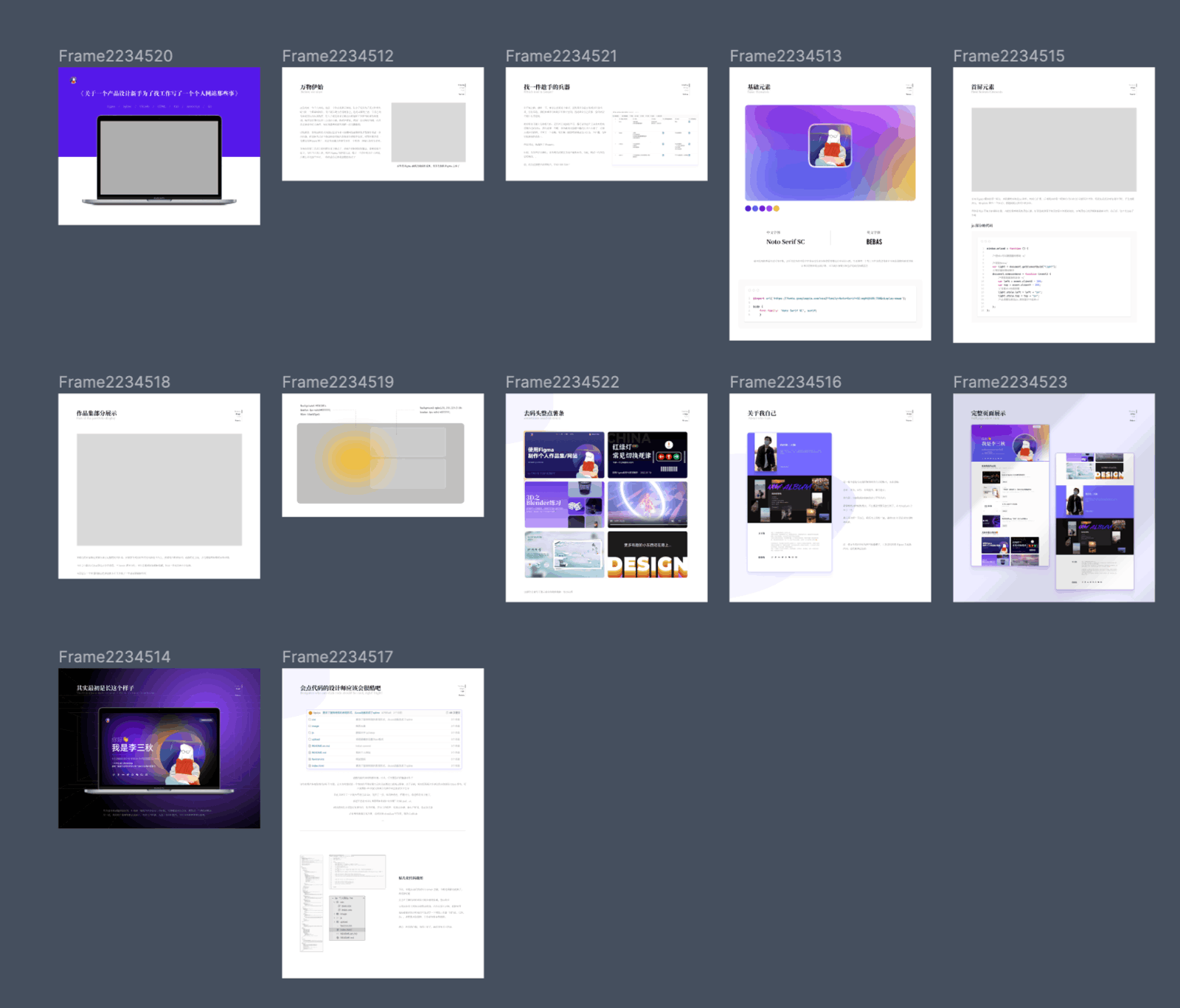
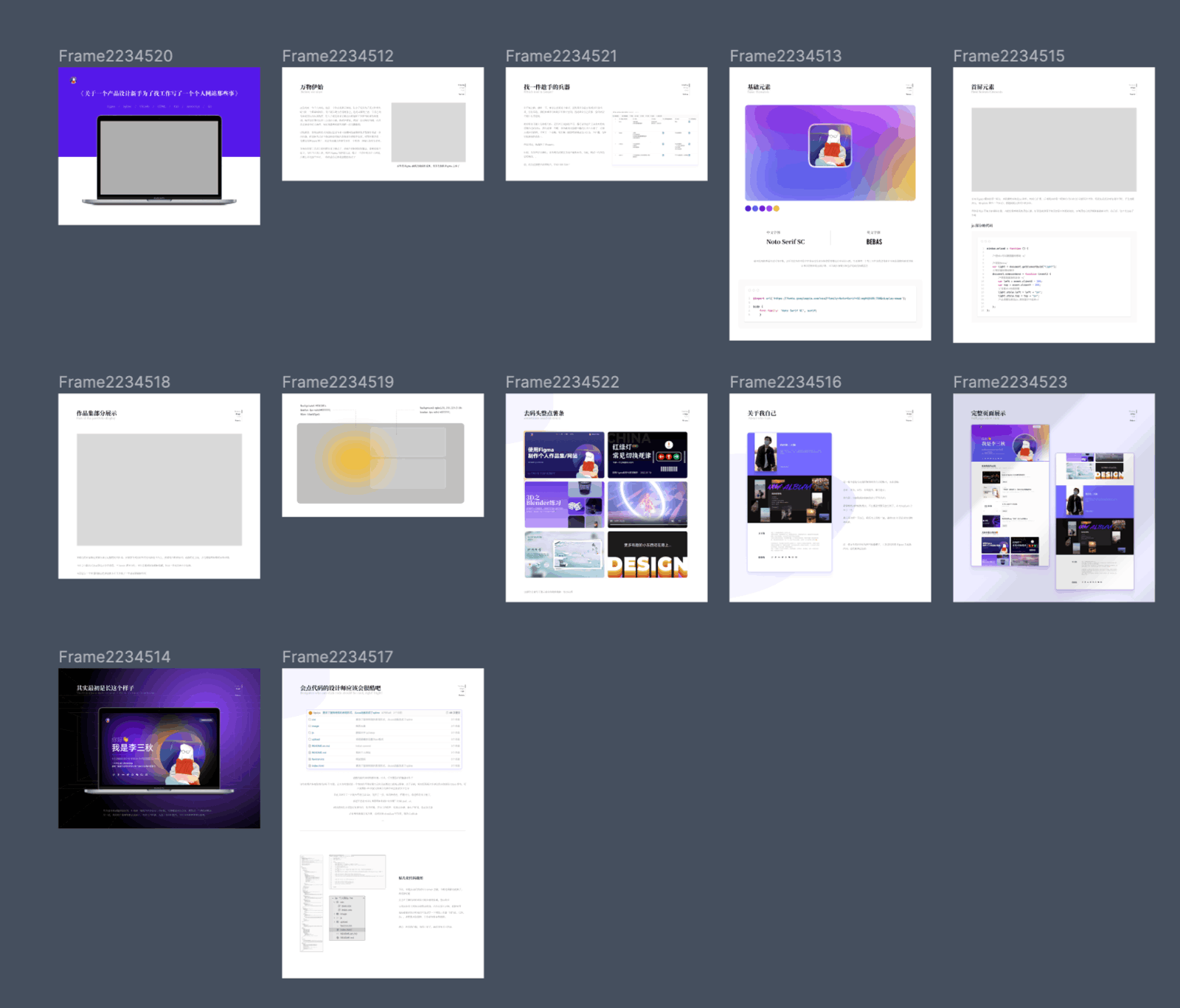
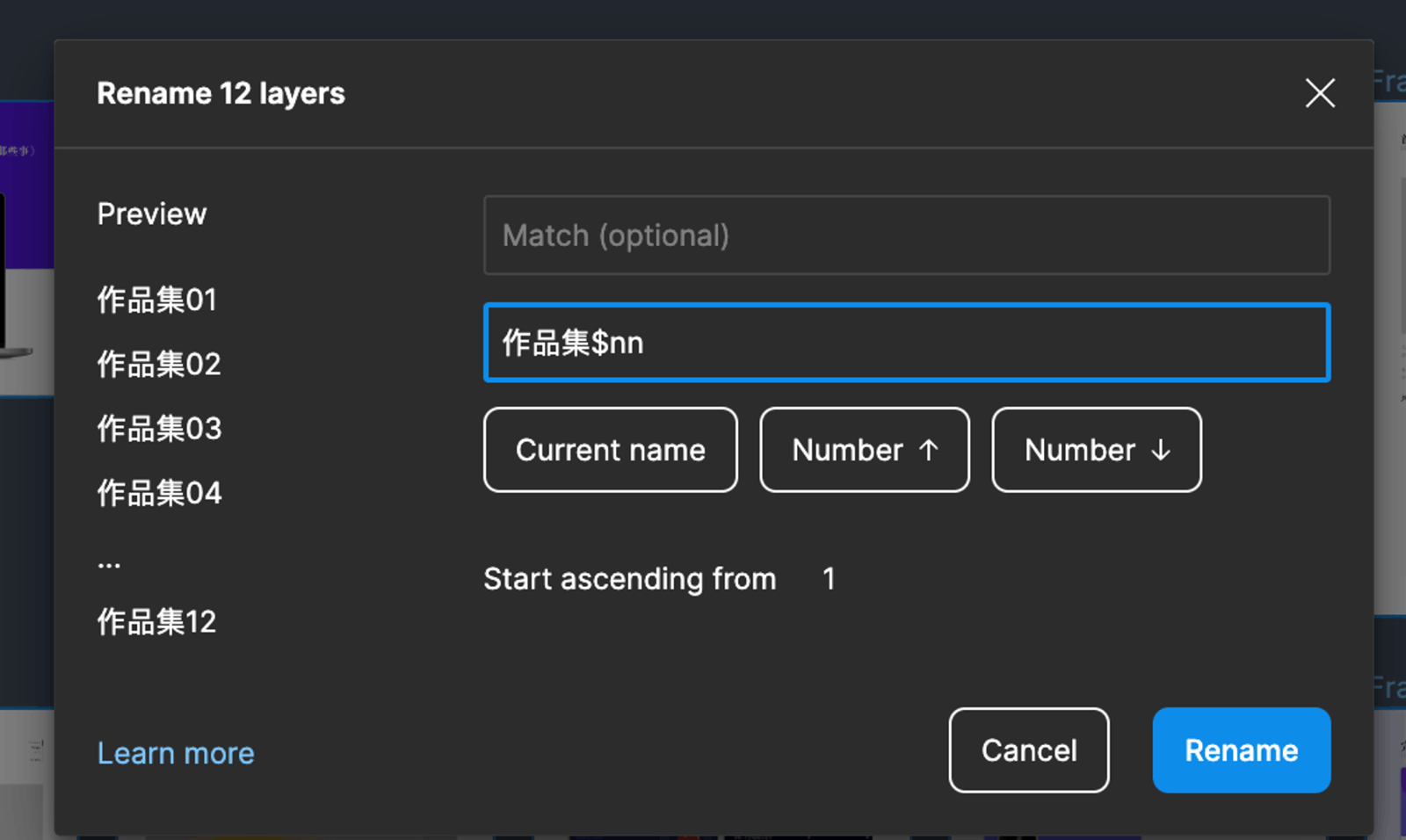
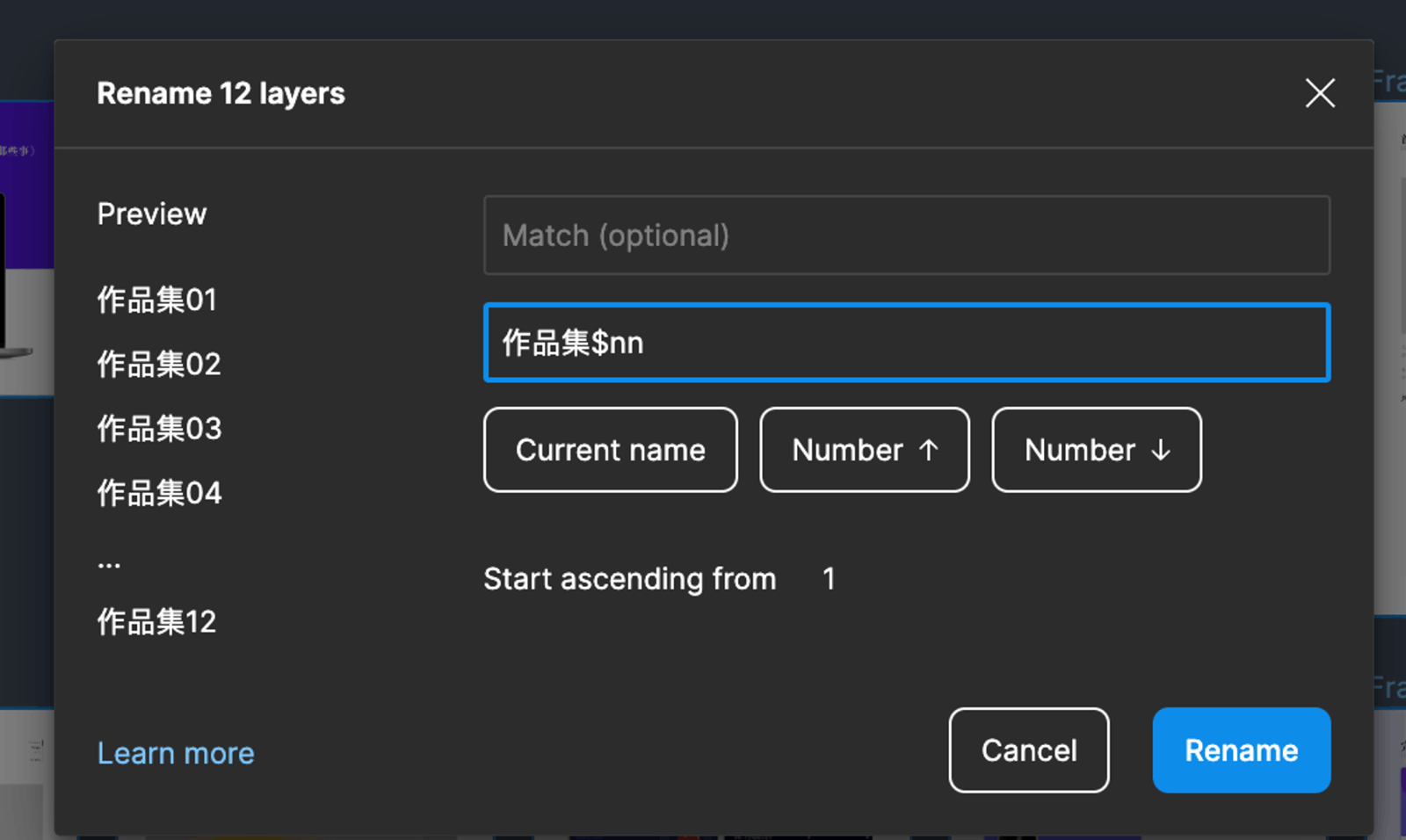
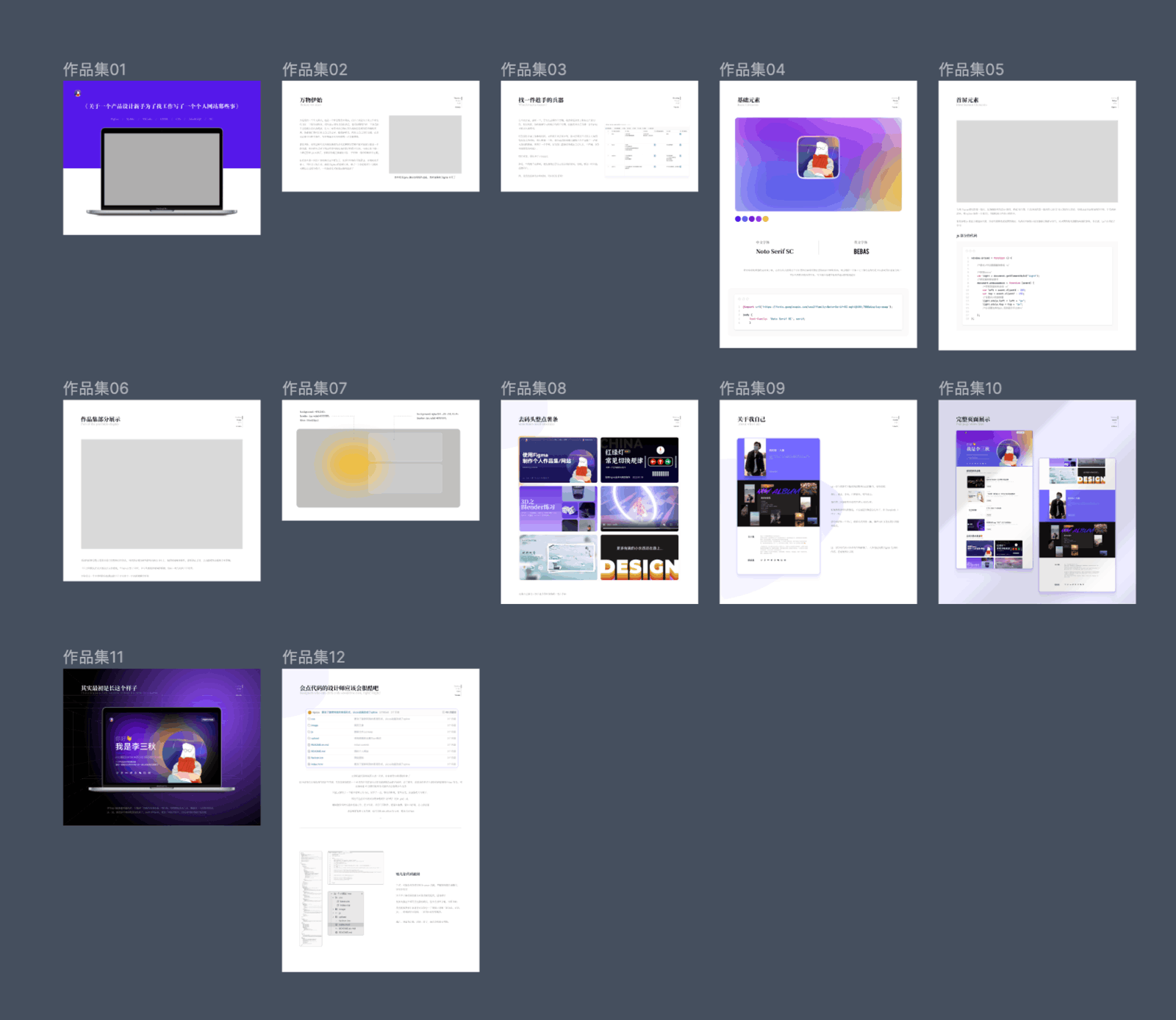
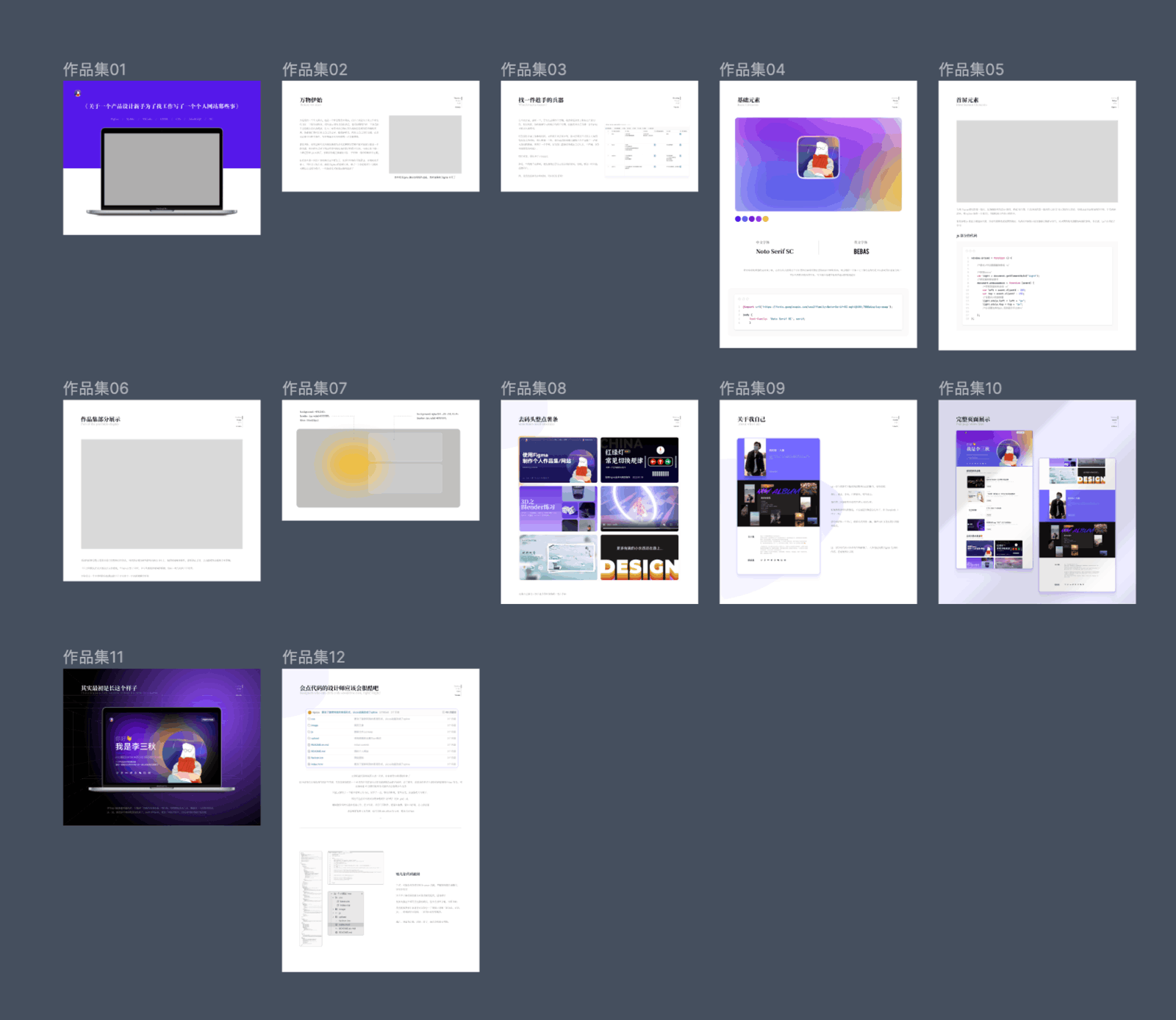
做了一系列作品集,将他们按照左上到右下摆好,运行此插件将自动整理好图层顺序,如此之后进行批量重命名,就像 作品集01、作品集02...导出的结果将井然有序。
产品特点:
1. 自动排列图层顺序,节省时间和精力。
2. 操作便捷。
3. 与Figma设计工具无缝集成,与设计流程相互衔接。
产品功能:
摆好 Frame位置(左上到右下,或一行,一列,都行)
选中他们
运行插件
排序将自动完成🎉
价格:完全免费
平台:Figma
使用评价:
- 🐮
- 好方便
- 搭配使用做作品集导出的时候方便多了。
点赞支持一下我们的产品吧,更期待听到你的反馈评价😘
Auto sort layers自动排列图层顺序使用体验怎么样?你最期待的新功能是什么...欢迎在评论区告诉我们👏

